Dec 19, 2023
Dec 19, 2023
Dec 19, 2023
December Update
December Update
December Update
The December Update introduces a completely redesigned Page Panel, adding support for nesting and folders.
The December Update introduces a completely redesigned Page Panel, adding support for nesting and folders.
The December Update introduces a completely redesigned Page Panel, adding support for nesting and folders.
The December Update introduces a completely redesigned Page Panel, adding support for nesting and folders. This makes it much easier to manage larger websites with over 100s of Pages, and it even allows you to do batch actions like updating the path of multiple pages at once, just by renaming a Folder. Click on the plus icon to create new Pages or new Folders, or simply drag Pages on top of one another to nest them. We have more Page updates coming in 2024, but we believe you’ll enjoy this first round of updates. For everything else that’s new in the December Update, check out the full list below, and watch the video above to learn more.
Added
Added a new
Entershortcut to select nested LayersAdded support for
UL,LI, andOLTags in AccessibilityAdded external redirect support to the Input Component
Added the ability to filter your Redirects for quick editing
Added a warning to Redirects blocking multiple pages
Added Action Menu support for importing in Code
Improved
Improved Layer Collapsing UX to respect your selection
Improved the Tags UI, we now show nesting like
LI › PImproved the Gradient editing experience on the Canvas
Improved performance of renaming slugs in the CMS
Improved the editing of Transitions when multi-selecting
Improved Dashboard naming from Teams to Workspaces
Improved the state of the Actions Menu while loading
Improved all sidebar icons in the Site Settings view
Fixed
Fixed Text jumping and wrapping when first editing
Fixed Breakpoints hiding on the Canvas while panning
Fixed the Gradient Editor closing while selecting points
Fixed Effects breaking on Scroll Section Components
Fixed Radius tooltip breaking on newly drawn Frames
Fixed a bug where the Gradient Editor UI would break
Fixed a bug causing the Accessibility Panel to collapse
Fixed a bug blocking the importing of Components in Code
Fixed a bug where you could paste Guides on nested layers
Fixed a bug where Shadows showed the wrong context menu
Fixed a bug causing End and Center to be flipped in Stacks
Fixed dropzones in the Layer Panel having no border radius
Fixed Transitions becoming instant in the Preview Window
Fixed Color Styles not working in the Preview Window
The December Update introduces a completely redesigned Page Panel, adding support for nesting and folders. This makes it much easier to manage larger websites with over 100s of Pages, and it even allows you to do batch actions like updating the path of multiple pages at once, just by renaming a Folder. Click on the plus icon to create new Pages or new Folders, or simply drag Pages on top of one another to nest them. We have more Page updates coming in 2024, but we believe you’ll enjoy this first round of updates. For everything else that’s new in the December Update, check out the full list below, and watch the video above to learn more.
Added
Added a new
Entershortcut to select nested LayersAdded support for
UL,LI, andOLTags in AccessibilityAdded external redirect support to the Input Component
Added the ability to filter your Redirects for quick editing
Added a warning to Redirects blocking multiple pages
Added Action Menu support for importing in Code
Improved
Improved Layer Collapsing UX to respect your selection
Improved the Tags UI, we now show nesting like
LI › PImproved the Gradient editing experience on the Canvas
Improved performance of renaming slugs in the CMS
Improved the editing of Transitions when multi-selecting
Improved Dashboard naming from Teams to Workspaces
Improved the state of the Actions Menu while loading
Improved all sidebar icons in the Site Settings view
Fixed
Fixed Text jumping and wrapping when first editing
Fixed Breakpoints hiding on the Canvas while panning
Fixed the Gradient Editor closing while selecting points
Fixed Effects breaking on Scroll Section Components
Fixed Radius tooltip breaking on newly drawn Frames
Fixed a bug where the Gradient Editor UI would break
Fixed a bug causing the Accessibility Panel to collapse
Fixed a bug blocking the importing of Components in Code
Fixed a bug where you could paste Guides on nested layers
Fixed a bug where Shadows showed the wrong context menu
Fixed a bug causing End and Center to be flipped in Stacks
Fixed dropzones in the Layer Panel having no border radius
Fixed Transitions becoming instant in the Preview Window
Fixed Color Styles not working in the Preview Window
The December Update introduces a completely redesigned Page Panel, adding support for nesting and folders. This makes it much easier to manage larger websites with over 100s of Pages, and it even allows you to do batch actions like updating the path of multiple pages at once, just by renaming a Folder. Click on the plus icon to create new Pages or new Folders, or simply drag Pages on top of one another to nest them. We have more Page updates coming in 2024, but we believe you’ll enjoy this first round of updates. For everything else that’s new in the December Update, check out the full list below, and watch the video above to learn more.
Added
Added a new
Entershortcut to select nested LayersAdded support for
UL,LI, andOLTags in AccessibilityAdded external redirect support to the Input Component
Added the ability to filter your Redirects for quick editing
Added a warning to Redirects blocking multiple pages
Added Action Menu support for importing in Code
Improved
Improved Layer Collapsing UX to respect your selection
Improved the Tags UI, we now show nesting like
LI › PImproved the Gradient editing experience on the Canvas
Improved performance of renaming slugs in the CMS
Improved the editing of Transitions when multi-selecting
Improved Dashboard naming from Teams to Workspaces
Improved the state of the Actions Menu while loading
Improved all sidebar icons in the Site Settings view
Fixed
Fixed Text jumping and wrapping when first editing
Fixed Breakpoints hiding on the Canvas while panning
Fixed the Gradient Editor closing while selecting points
Fixed Effects breaking on Scroll Section Components
Fixed Radius tooltip breaking on newly drawn Frames
Fixed a bug where the Gradient Editor UI would break
Fixed a bug causing the Accessibility Panel to collapse
Fixed a bug blocking the importing of Components in Code
Fixed a bug where you could paste Guides on nested layers
Fixed a bug where Shadows showed the wrong context menu
Fixed a bug causing End and Center to be flipped in Stacks
Fixed dropzones in the Layer Panel having no border radius
Fixed Transitions becoming instant in the Preview Window
Fixed Color Styles not working in the Preview Window
More Updates
Jan 7, 2023

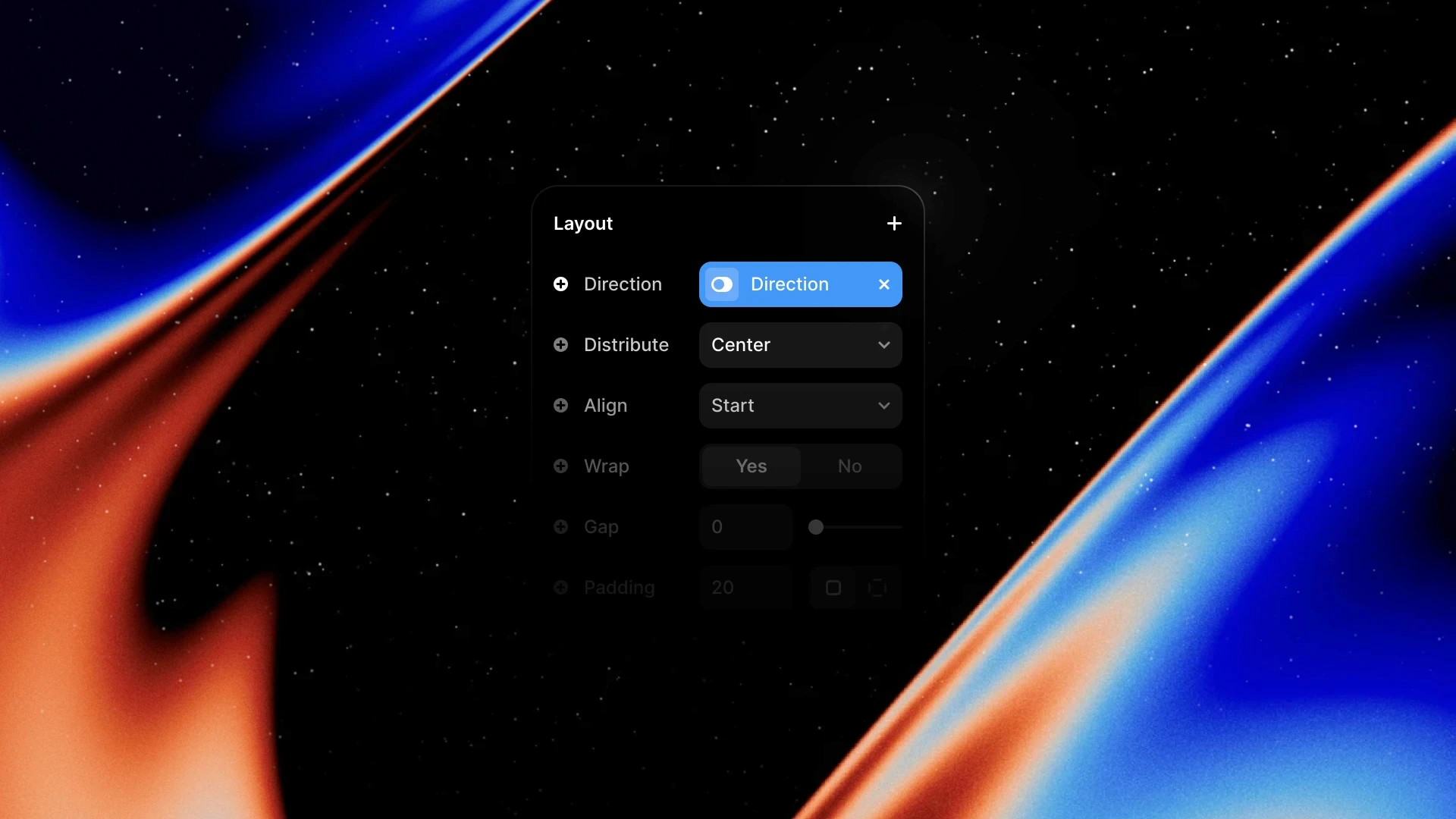
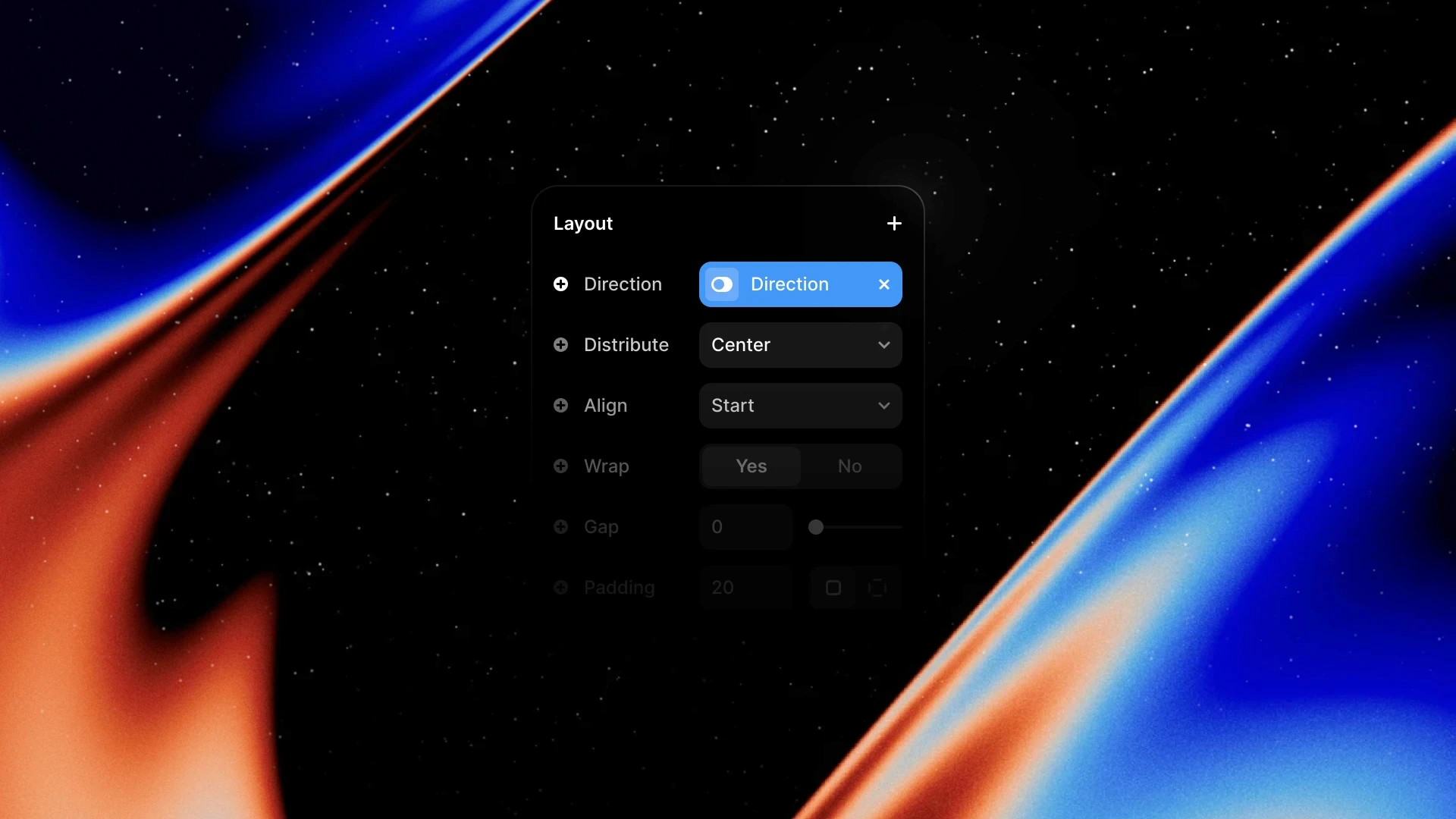
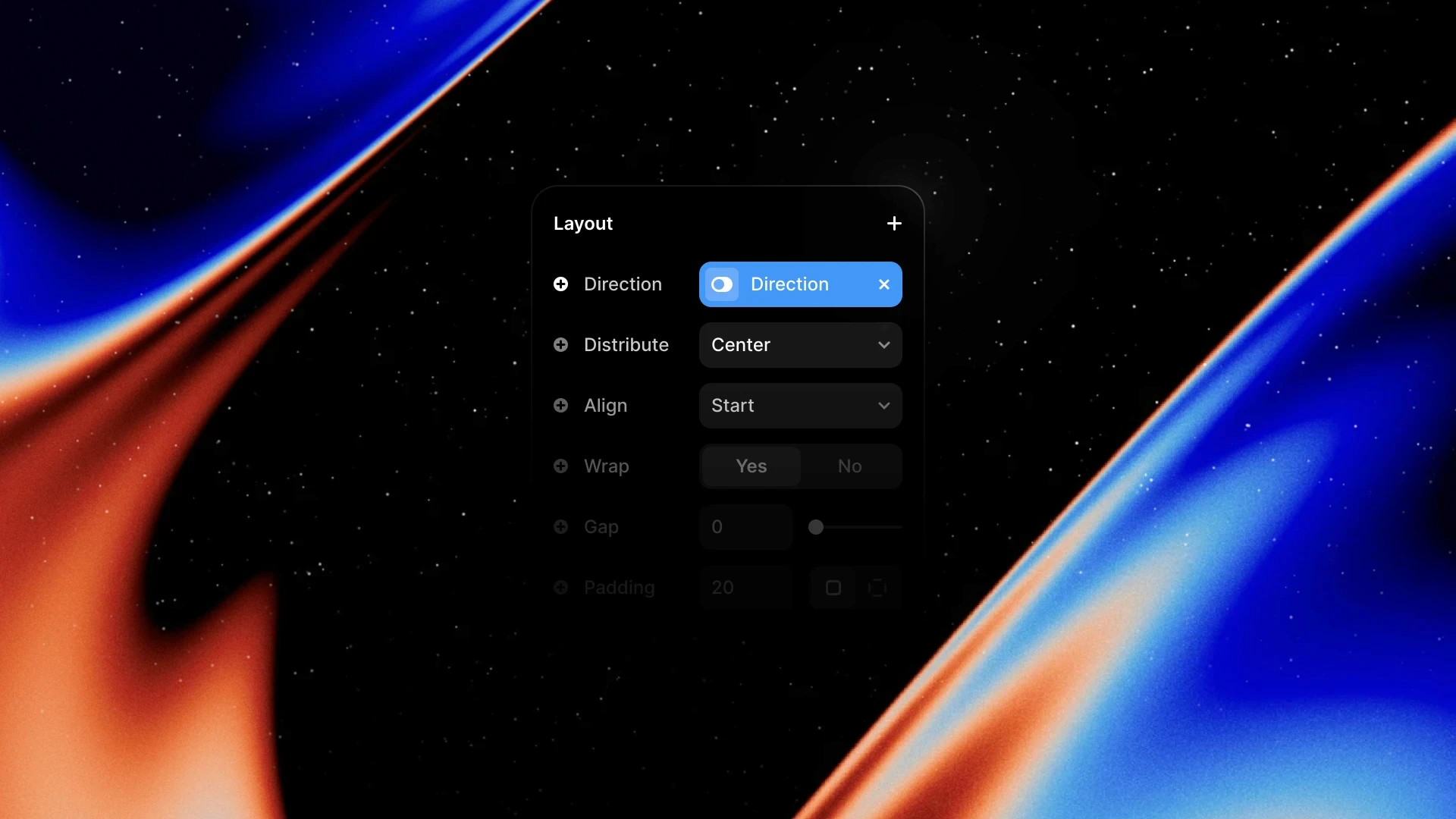
For things like Navigations, this means you have to rely less on Variants for responsiveness across Breakpoints, and can instead use Variables, allowing you to keep Variants for interactivity. An example of this can be seen in the video above. The addition of these Variables also enables you control layout via CMS Items, unlocking exciting new use cases.

For things like Navigations, this means you have to rely less on Variants for responsiveness across Breakpoints, and can instead use Variables, allowing you to keep Variants for interactivity. An example of this can be seen in the video above. The addition of these Variables also enables you control layout via CMS Items, unlocking exciting new use cases.
Jan 7, 2023

For things like Navigations, this means you have to rely less on Variants for responsiveness across Breakpoints, and can instead use Variables, allowing you to keep Variants for interactivity. An example of this can be seen in the video above. The addition of these Variables also enables you control layout via CMS Items, unlocking exciting new use cases.
Nov 9, 2023

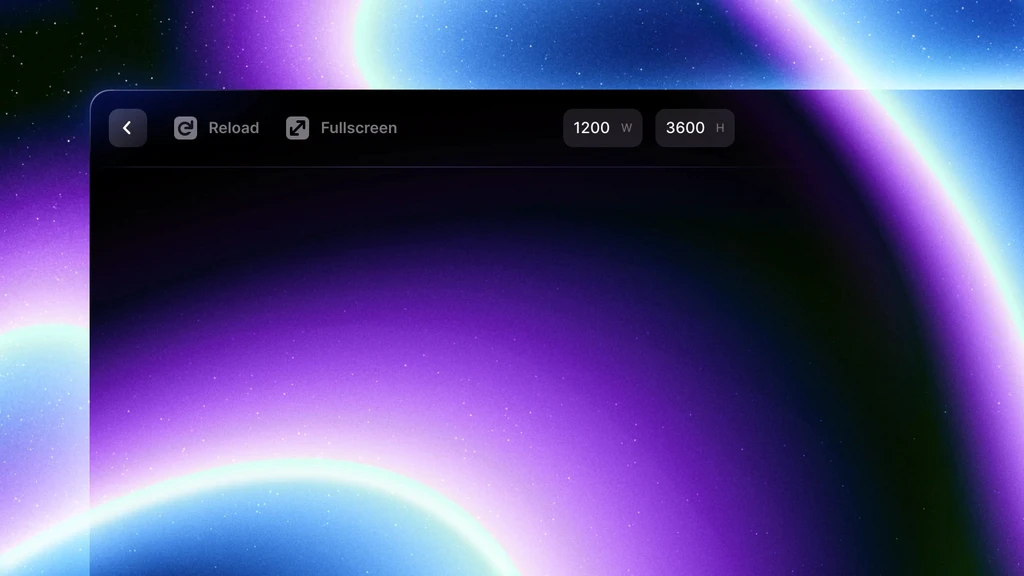
No more staring at loading spinners. Our previous Preview would have to load your entire project before it could start rendering your page, and then applied updates with your edits. The new Preview exclusively uses the same generated code as your published site, so it’s not only faster, but also more accurate. Plus, we’ve also tackled animation issues causing all transitions to stop working. We think you’ll love it, and would love to hear your thoughts in the Community.

No more staring at loading spinners. Our previous Preview would have to load your entire project before it could start rendering your page, and then applied updates with your edits. The new Preview exclusively uses the same generated code as your published site, so it’s not only faster, but also more accurate. Plus, we’ve also tackled animation issues causing all transitions to stop working. We think you’ll love it, and would love to hear your thoughts in the Community.
Nov 9, 2023

No more staring at loading spinners. Our previous Preview would have to load your entire project before it could start rendering your page, and then applied updates with your edits. The new Preview exclusively uses the same generated code as your published site, so it’s not only faster, but also more accurate. Plus, we’ve also tackled animation issues causing all transitions to stop working. We think you’ll love it, and would love to hear your thoughts in the Community.
Subscribe to Updates
Add your email below to receive an email for every newly launched feature we announce.
















































































































































































































































































































































































































































































































































































































































































































































































































































































































































































































































































































































































































































Subscribe to Updates
Add your email below to receive an email for every newly launched feature we announce.
Subscribe to Updates
Add your email below to receive an email for every newly launched feature we announce.
